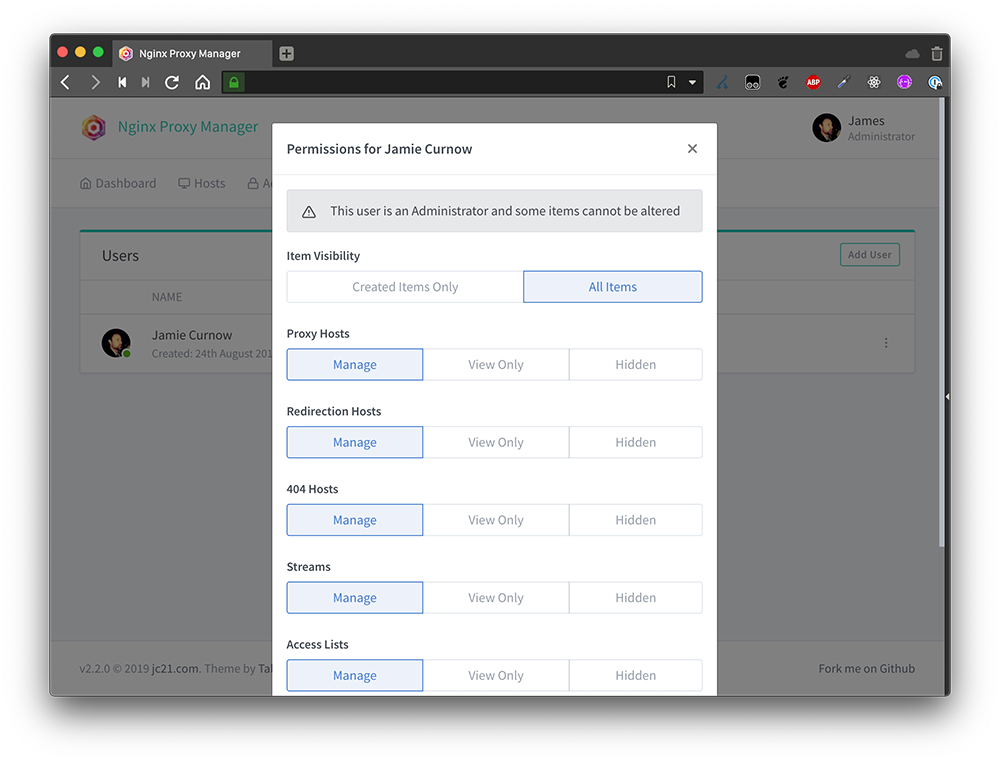
NGINX Proxy Manager (NPM) ini adalah salah satu reverse proxy dari beberapa reverse proxy lainnya yang lebih terkenal di internet seperti traefik, haproxy, dan lain-lain. Tapi menurut saya NPM ini adalah yang paling mudah dideploy. Tampilannya sederhana, rapi, dengan fitur-fitur yang straight to the point dan tidak membingungkan.
Beberapa fitur yang paling sering dipakai antara lain:
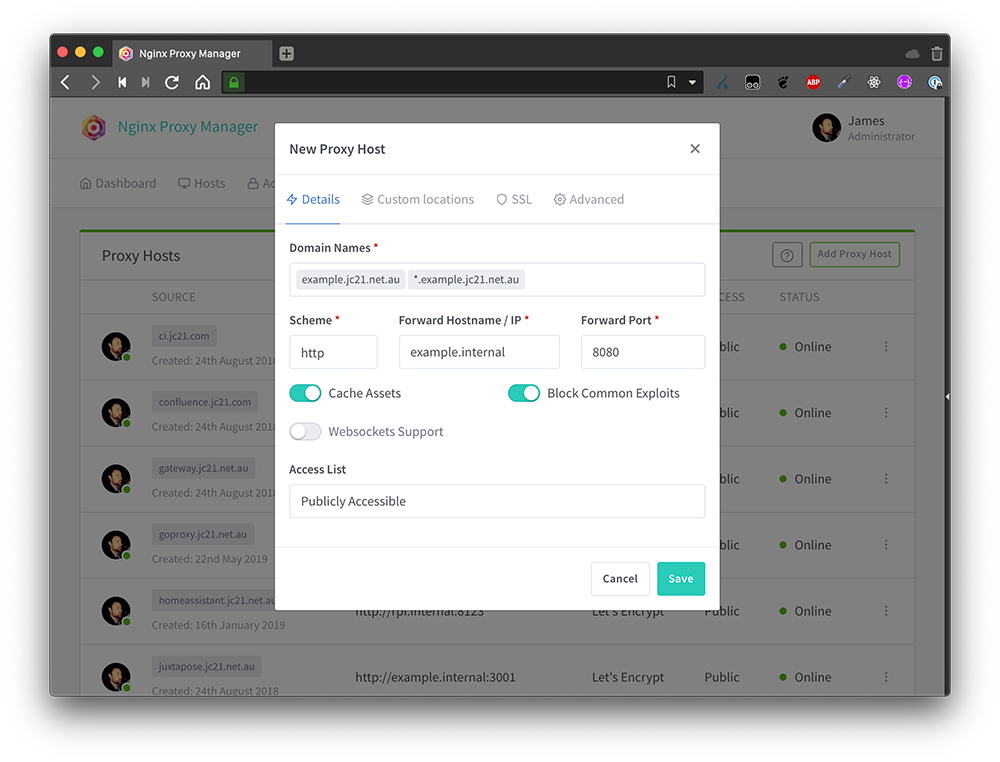
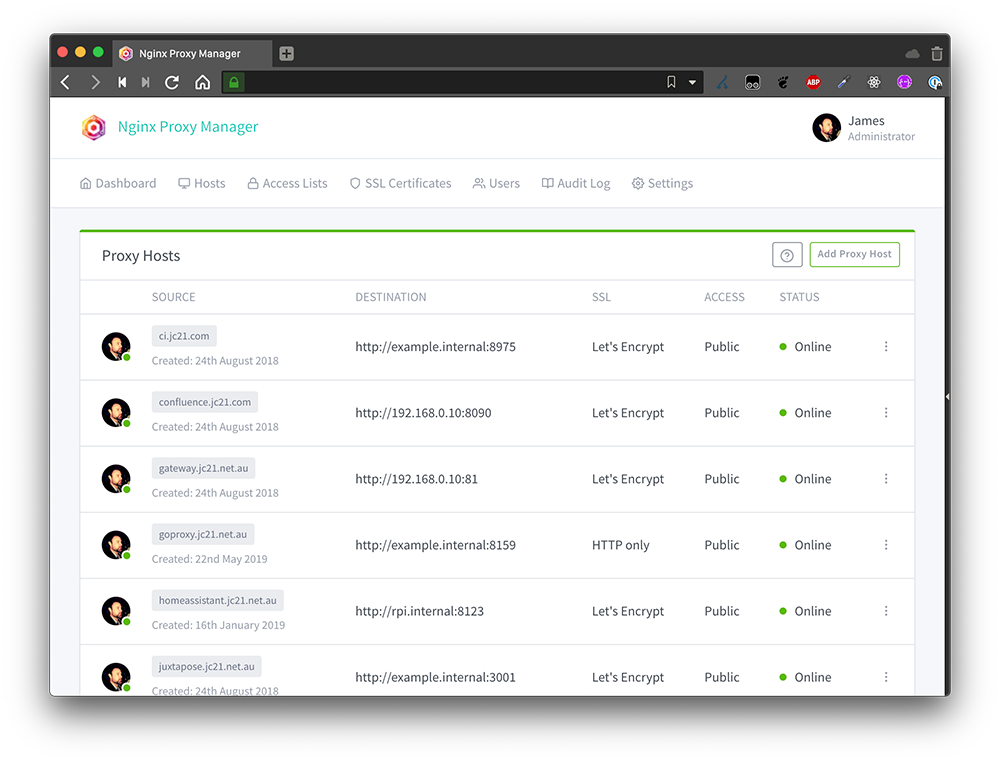
- Proxy Host
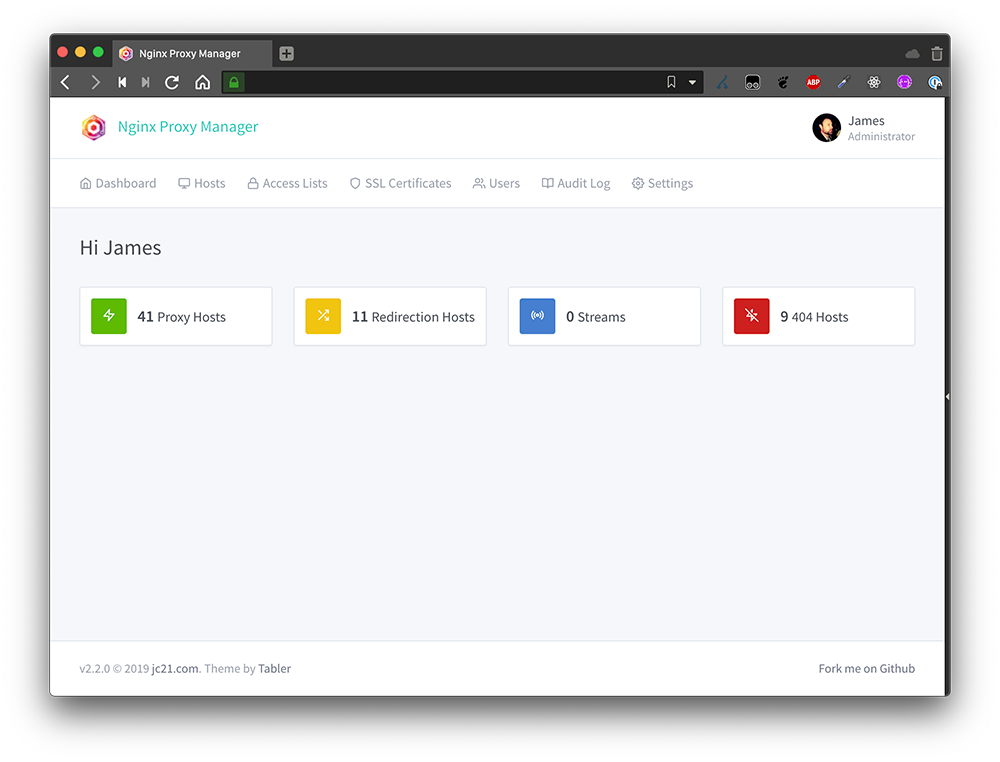
Proxy Host ini akan menjadi entry point setiap web service yang akan diforward. Di sini kita bisa menambahkan SSL secara otomatis untuk semua domain web service menggunakan Letsencrypt, dan mengaktifkan NGINX caching. - Redirection Host
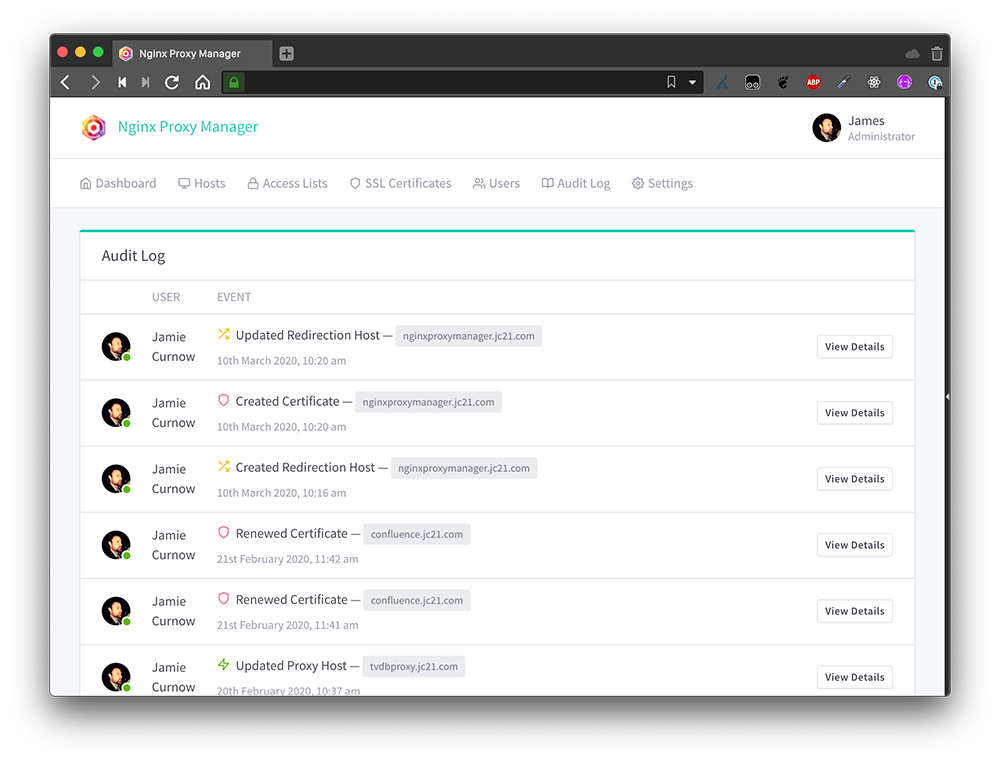
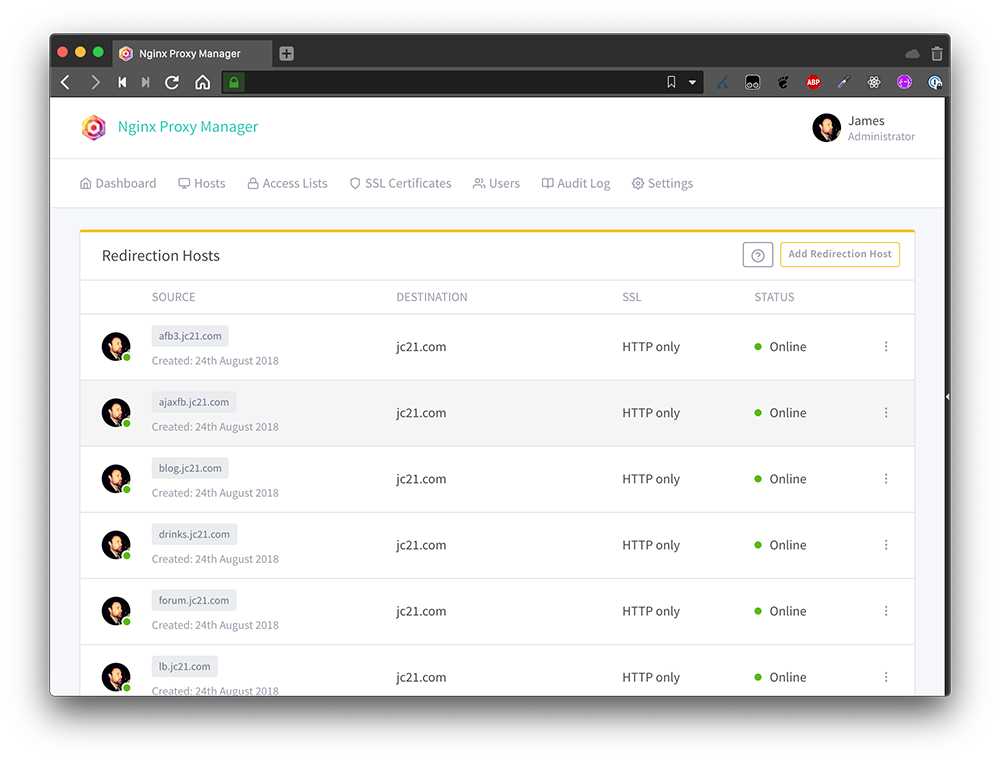
Redirection Host akan melakukan redirect seluruh request yang datang untuk suatu domain, dan melakukan forward ke domain yang lainnya. Fitur ini berguna misal kita punya domain lama yang masih ada indexnya di Google, dan kita ingin agar seluruh pengunjung yang menuju domain lama tersebut ke domain yang baru. - Stream
Salah satu fitur yang relatif baru dari NGINX. Stream akan melakukan forward secara langsung untuk protokol TCP atau UDP ke komputer yang lain. Kalau misal kita punya server dengan DDOS protected IP, akan sangat berguna sekali. Misal untuk melindungi game servers, atau FTP dan SSH server.
NPM berbasiskan Docker container. Jadi, bagi orang yang sangat awam dengan Docker seperti saya, catatan yang dibuat ini akan membantu saya dan (semoga) juga orang lain untuk memulai dan mengingatnya.
Tutorial ini menggunakan distribusi Linux Ubuntu 18.04. Tapi karena Docker-based, jadi seharusnya bisa menggunakan Distro linux apa saja.
Prerequisite yang harus diinstall adalah Docker dan Docker-Compose plugin. Cara menginstall Docker dan compose plugin ada di sini.
Setelah semua diinstall lalu update dan bersihkan distro dengan cara ini (asumsi semua command dilakukan dengan user root):
apt update apt upgrade reboot apt autoremove
Sekarang saatnya kita menginstall NPM.
mkdir npm cd npm
Buat satu file konfigurasi, yaitu docker-compose.yml
touch docker-compose.yml
Jadi, isi dalam folder npm akan ada dua file ini:
root@scylla:~/npm# ls -lh total 16K -rw-r--r-- 1 root root 637 Jun 2 16:03 docker-compose.yml
Edit file itu dengan vim atau nano atau terserah, isinya seperti ini:
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
# Uncomment the next line if you uncomment anything in the section
environment:
# Uncomment this if you want to change the location of
# the SQLite DB file within the container
# DB_SQLITE_FILE: "/data/database.sqlite"
# Uncomment this if IPv6 is not enabled on your host
DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
Masih di dalam folder npm, eksekusi perintah ini untuk mendownload dan membuat containernya:
docker compose up -d
Setelah satu atau dua menit, kita akan punya fully working NGINX manager. Bisa diakses di alamat http://ala.mat.ip.address:81 atau http://hostname:81.
Login dengan username [email protected] dan password changeme
Developers site – https://github.com/jc21/nginx-proxy-manager – all credit goes to him.